
Instead it is the specification of which graphs will be placed at what locations, when the layout graphic is generated. A layout definition is not the output data itself. Use the layout editor to create a new layout definition.
How to change dashed line in flowjo 10 manual#
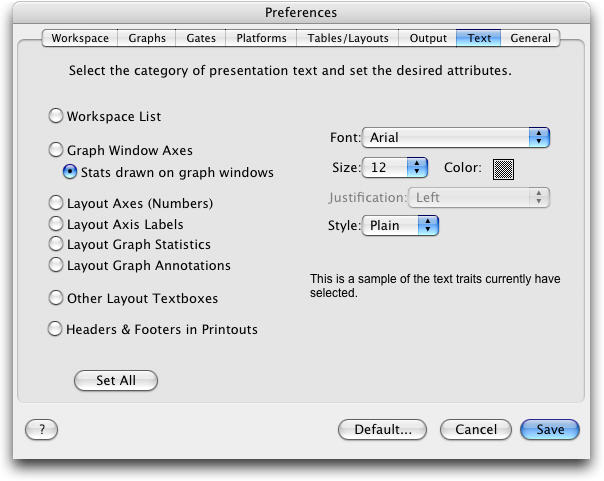
The Blue Question Mark icon brings up the online FlowJo 10 layout editor Manual page. The Heart icon in the top right corner of the layout editor brings up FlowJo preferences. Once you create the interface you desire, you can save the settings to your FlowJo preferences for future layouts. This allows you to add/remove tools from the ribbon bar to create a simple yet powerful interface where you can easily access the tools you use without having to scroll through the ones you don’t. You can also personalize your tools interface by clicking the Blue Ribbon icon in the top right of the layout editor. You can select one of five different main control tabs on the top bar to view and use a variety of tools within the layout editor. The FlowJo 10 layout editor has a Ribbon interface. It has some additional aspects as well: it supports multiple pages each with its own layout defined it has controls to apply the same layout commands to many different data files and most importantly, it has the ability to reference live data in the workspace so that graphs are updated when the underlying gating hierarchy changes. It can draw boxes and lines, type text and move the items around with a familiar interface. What this would do is to insert 6 consecutive rows of nulls into your result for every 24 rows.In many ways, the Layout Editor is a like a simple page layout program. Where assume result is the name of the vector you would be returning to Tableau. If you’re doing curve fitting using R integration, you can achieve something similar inside your R script usingįor (i in 1:6) result<-NA In the example I published I used a densified axis to get a very smooth curve but it is not needed but with a smooth curve and dense set of points, the result looks much better.

The trick is to insert NULLs in the right places to get the line effect you like. The best way is to look at before/after results to make sure any sudden peaks or dips are not eliminated by adding dashed line effect. So how does it work? Solution is simple but has to be applied with caution. I also added the other two options I mentioned into the sample workbook.
How to change dashed line in flowjo 10 download#
You can get to the Tableau Public visualization by clicking HERE or the image below and download a copy of the workbook to take a closer look if you like.

So I had to improvise 🙂Īfter the call I thought it would be good to put together an example and share it with everyone in case anybody else wants to do the same.

Last week, I was talking to a Tableau customer and what they asked for during the call was not achievable with either of these methods since they wanted to be able to use multiple dashed line styles in the same visualization and also display a legend for it. Both are very simple, but (2) returns much more pleasant results. The most common methods people use to do this in Tableau are 1) Using a dual axis chart 2) Using the Pages shelf. Whatever the reason might be sometimes you want to draw your line charts with dashed lines. You may be writing a paper that will be published in black and white and color is not an option or you just like using different patterns.


 0 kommentar(er)
0 kommentar(er)
